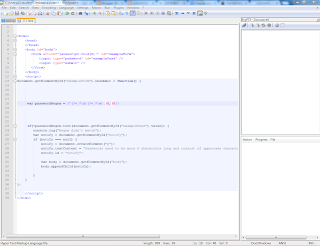
<html>
<html>
<head>
</head>
<body id="body">
<form action="javascript:void(0);" id="exampleForm">
<input type="text" id="examplePass"/>
<input type="submit" />
</form>
</body>
<script>
document.getElementById("exampleForm").onsubmit = function(){
var passwordRegex =/^(-?[\d])*$/;
if(!passwordRegex.test(document.getElementById("examplePass").value)){
console.log("Regex didn't match");
var notify = document.getElementById("notify");
if(notify === null){
notify = document.createElement("p");
notify.textContent = "ERROR";
notify.id ="notify";
var body =document.getElementById("body");
body.appendChild(notify);
}
}
};
</script>
</html
2013年10月27日 星期日
2013年10月21日 星期一
Lab 15 Hand code a form
<html>
<head>
</head>
<body id="body">
<form action="https://maps.google.com/" name="q" method="get" id="exampleform">
search:<input type="text" name="q" id="examplePass">
<input type="submit" value="submit">
<br>
</form>
</body>
</html>
<head>
</head>
<body id="body">
<form action="https://maps.google.com/" name="q" method="get" id="exampleform">
search:<input type="text" name="q" id="examplePass">
<input type="submit" value="submit">
<br>
</form>
</body>
</html>
Lab 14 Lab Form and Action
1.<html>
<head> </head> <body> <form action="http://google.com.tw/search" name="q" method="get"> <input type="text" name="q" /> <input type="submit" /> </form> </body>
<head> </head> <body> <form action="http://google.com.tw/search" name="q" method="get"> <input type="text" name="q" /> <input type="submit" /> </form> </body>
2.
<html>
<body>
<form action="http://google.com/search" name="q" method="post">
Search:<input type="text" name="q" >
<input type="submit" value="submit">
<br>
</form>
</body>
</html>
Lab 13 change pictures
<html>
<body>
<img onmouseover="this.src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgA8wEwn576gAEDDBXouMkDT-x5CvsiW6xsZoPXtyHVOXjpl4OoYfDog6zZUttnR1gS7SbnIoAl6B9BZ42P7-WJqhnsY2vAvQj9Fjg3Hslzo1bMWoMUA2BpIyz6Fi-Pa9QdTS_zyjwTktg/s320/DSC_1795.JPG'" onmouseout="this.src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2a3V41koHoHcAUB91-D5qCHlWTiiHDZR9MSq_0Nk0OfxyBOK58s3QaGr55fYZLi93R7_rVZg9RZsP3swjlBXlvX2mukyaVkZynS6yuETLA0pMesWkSeDFw5WYvybk6Sk7ZQIvH-ut9PQu/s320/DSC_1772.JPG'" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgA8wEwn576gAEDDBXouMkDT-x5CvsiW6xsZoPXtyHVOXjpl4OoYfDog6zZUttnR1gS7SbnIoAl6B9BZ42P7-WJqhnsY2vAvQj9Fjg3Hslzo1bMWoMUA2BpIyz6Fi-Pa9QdTS_zyjwTktg/s320/DSC_1795.JPG"</img>
</script>
</body>
</html>
<body>
<img onmouseover="this.src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgA8wEwn576gAEDDBXouMkDT-x5CvsiW6xsZoPXtyHVOXjpl4OoYfDog6zZUttnR1gS7SbnIoAl6B9BZ42P7-WJqhnsY2vAvQj9Fjg3Hslzo1bMWoMUA2BpIyz6Fi-Pa9QdTS_zyjwTktg/s320/DSC_1795.JPG'" onmouseout="this.src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2a3V41koHoHcAUB91-D5qCHlWTiiHDZR9MSq_0Nk0OfxyBOK58s3QaGr55fYZLi93R7_rVZg9RZsP3swjlBXlvX2mukyaVkZynS6yuETLA0pMesWkSeDFw5WYvybk6Sk7ZQIvH-ut9PQu/s320/DSC_1772.JPG'" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgA8wEwn576gAEDDBXouMkDT-x5CvsiW6xsZoPXtyHVOXjpl4OoYfDog6zZUttnR1gS7SbnIoAl6B9BZ42P7-WJqhnsY2vAvQj9Fjg3Hslzo1bMWoMUA2BpIyz6Fi-Pa9QdTS_zyjwTktg/s320/DSC_1795.JPG"</img>
</script>
</body>
</html>
2013年10月13日 星期日
2013年10月7日 星期一
2013年10月6日 星期日
Homework 9-30-2013
1.「LINKED DATA」關聯資料,讓資料可以被全世界的人們去撰寫,讓資料不會局限於此,也讓資料量可以增加,不管是甚麼種類的資料,都可以不斷的去連結去結合,讓我們要找資料時可以找到很多很多相關聯的東西,而不會只是單單的資料。如果每一個數據都只有在私人的資料庫,少了資訊的分享跟關聯,讓我們很容易一直做跟別人一樣甚至是別人已經完成過的研究,因為如果沒有資訊的連結,很容易讓人不斷的再重覆不斷的再浪費時間,因此資訊的連結對於現在的網路生活是很重要的一件事情。
2.在google創辦人的年代,瀏覽器很多樣,但是卻都有很多不同的問題,資料庫不夠、連結能
力不強......因此讓google創辦人想要創辦google,只為了讓大家查詢的效率可以更快,而且他們還使用民主選舉的方法:一個網頁的重要性取決於它被其他網頁鏈結的數量,特別是一些已經被認定是「重要」網頁的鏈結數量,每一個鏈結都是一張價值不等的「選票」,所獲選票的總價值將決定誰將被安置在最重要、最顯赫的位置上。 資料來源:網路資料
3.Facebook的創辦理由:只是校園內的交友網站,目的是認識女孩子
4. www→World Wide Web (全球資訊網)
一套系統能完全不受中央控制,使存取資料之前不需要得到任何人的允許,這也是能使這套系統擴大規模的唯一方法。
5.會不正確是因為要增加可見度只要隨意去增加資料的連結,因此只要有心就會讓數值很高,因此會造成數據不正確
訂閱:
意見 (Atom)